how to use:
wordpress
WordPress is a versatile and user-friendly platform that empowers individuals and businesses to create and manage their websites without needing web design expertise. Its extensive library of themes, tools and plugins, coupled with an easy user design ensures that everyone can use WordPress. WordPress is a completely customizable and versatile platform that considers diverse online needs.

Without a doubt, it does take some trial and error to get the hang of all of features WordPress has to offer. However, mastering WordPress is essential for maximizing its capabilities in constructing websites, enabling users to effectively present their content or managing a website. Knowing how to use WordPress ensures things run smoothly, enhanced security and the adaptability to new online trends, creating a strong online presence and successful website.
Here is an online guide designed to help you navigate and use the features of WordPress effectively for building and managing your website:
how to add a theme
Themes really make or break your website.
Choosing the right theme is so important because creating a cohesive and professional look not only captures visitors’ attention but also enhances user experience and conveys your brand identity. The theme pretty much sets the stage for your website and portrays the visual appearance of your brand. When choosing a theme, there are many categories to browse through, but it is crucial to stay true to your brand image, and choose something that is appropriate and enticing for your users.
so lets begin….
How to change the WordPress theme on the website
Step 1: Log into your WordPress admin site
Step 2: Browse the sidebar and find the Appearance
Step 3: Click on themes
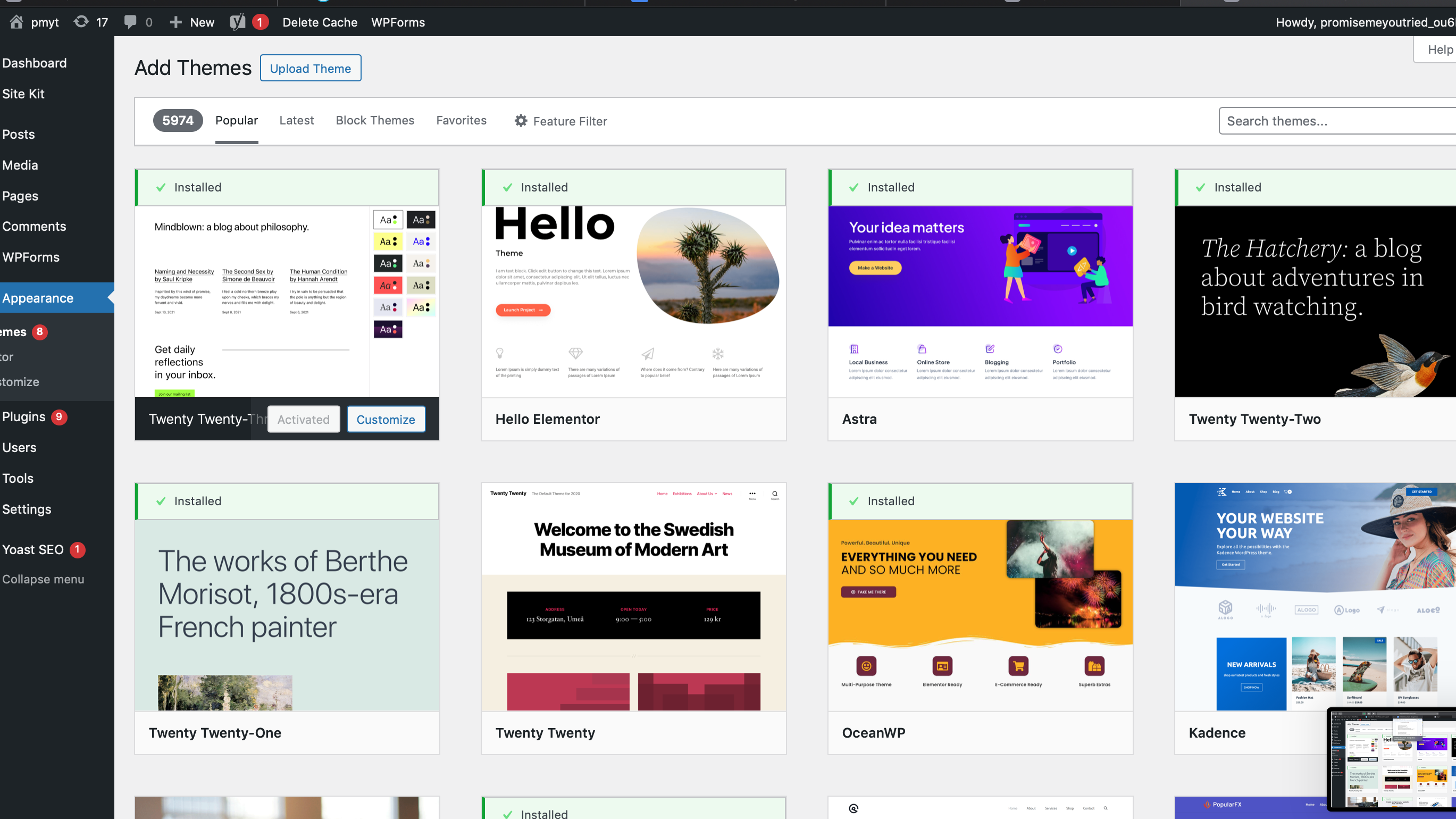
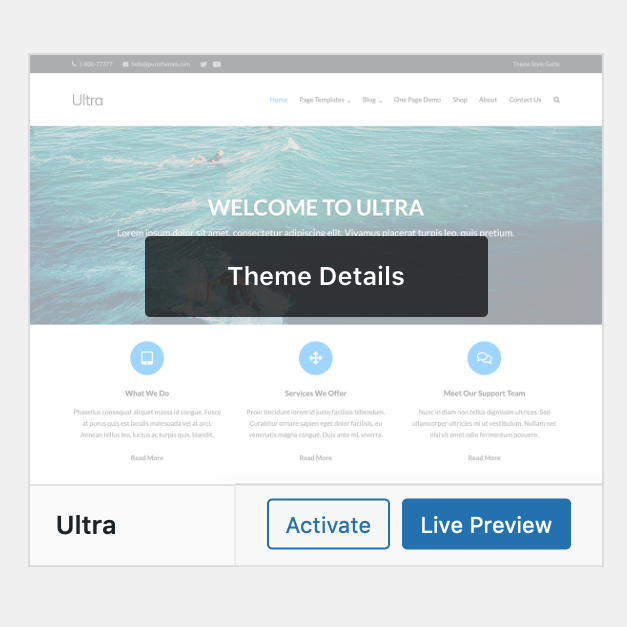
Step 4: Browse theme options and hoover over the theme you like


Step 5: Then you will have the option to choose between “Activate” or “Live
Preview” which allows you to test out different themes of your website before changing
Step 5: Click “Add New theme” and you will be able to explore all of WordPress themes via categories such as most popular, latest, or block themes
Step 6: Once you have chosen your new theme, activate it and your WordPress theme will be changed!
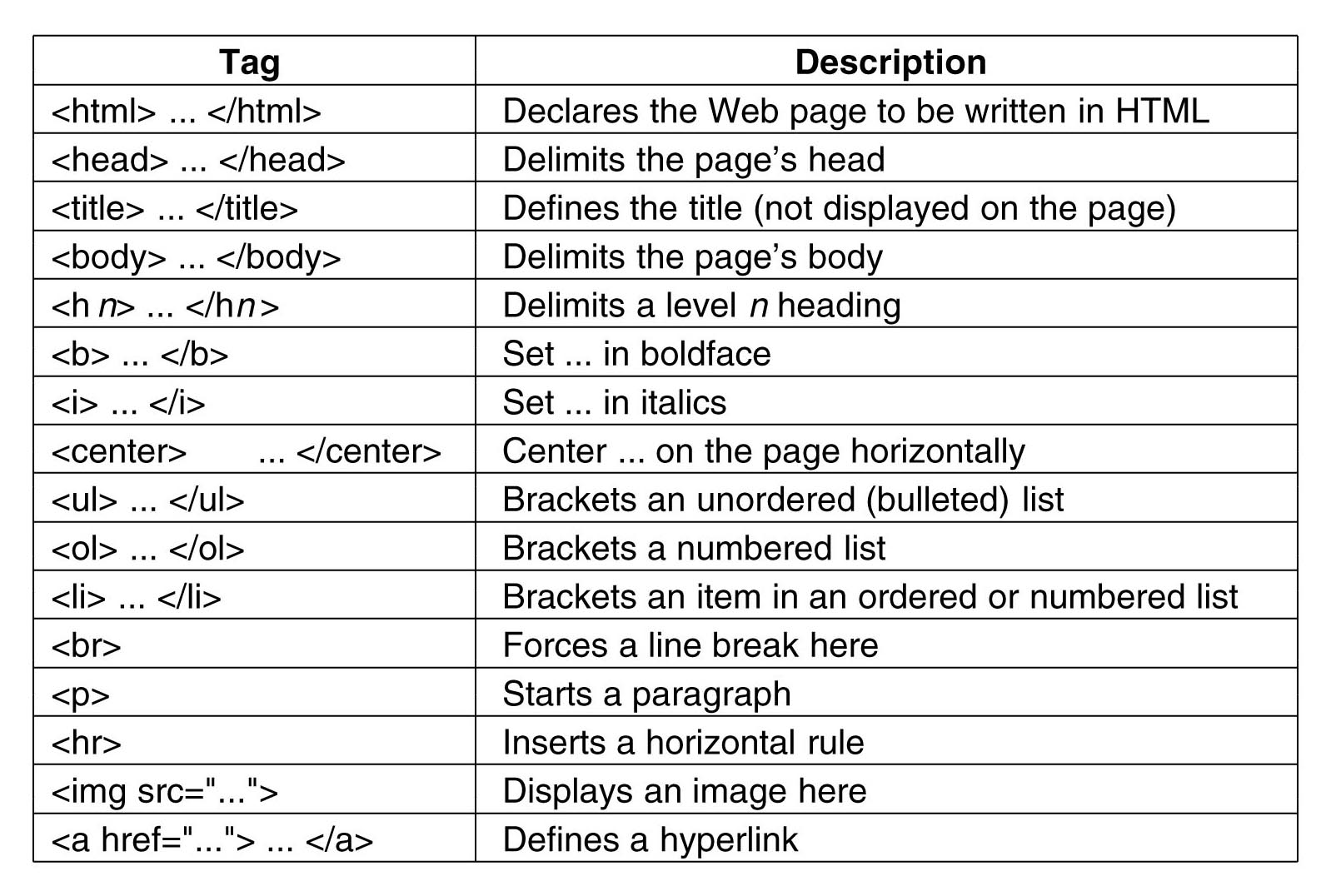
how to use HTML tags
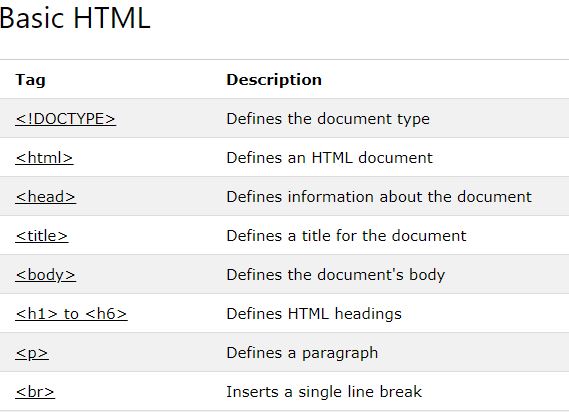
HTML stands for Hypertext Markup Language and allows the user to edit all aspects of their WordPress website. HTML tags are special codes used to structure and format content on a webpage. These tags provide instructions to web browsers on how to display elements such as text, images, links, and more. An example of an HTML tag is <p>, which is used to define a paragraph. Specific HTML tags are used when opening and closing the code. For example <p>This is a paragraph.</p> indicates the beginning and end of a paragraph in HTML. It is important to take note of all the specific symbols when coding because even a small mistake, like a misplaced symbol or incorrect order, can lead to errors that can disrupt the functionality of the code.
Step 1: Go to the side toolbar in WordPress editor and look at Editor Type
Step 2: There will be 2 options: Visual Editor and Code Editor. Click on “Code Editor
Step 3: Use the proper code that corresponds with the tasks you wish to complete
Here is a list of commonly used HTML Tags that you can try out and use when creating a website:


how to use Custom CSS
Custom CSS is also known as “Custom Cascading Style Sheets.” It refers to personalized style sheets written by users to customize the appearance and layout of elements on a webpage. Using personalized code, users can easily customize and adjust their webpage design . Typically, Custom CSS is used to adjust the colour, font, spacing, layout, boarders, shadows, and visibility of the content.
How to apply custom CSS on WordPress:
Step 1: Go to settings dashboard located on the top right in the WordPress Editor View
Step 2: There will be 2 options: ‘Page or Block.’ Click on the Block Settings
Step 3: Scroll down and open the ‘Advanced’ tab
Step 4: One of the options will show ‘Additional Css Class(es) where you can enter your custom CSS code to modify the styling of your website.
Note***** If you wish to add multiple classes, make sure you separate the coding with spaces.
Here is an example of using Custom CSS and the code needed:
This is a heading
This is a paragraph.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:pink;text-align:center;">This is a heading</h1>
<p style="color:purple;">This is a paragraph.</p>
</body>
</html>how to create an emphasis

When trying to convey a message on your website, it is helpful to utilize features that create an emphasis in WordPress. These features included using bold, italics, or underlining text,.
It can be very helpful for drawing attention to key points, improving the webpage’s readability, and for engaging users. Overall, by creating an emphasis, you are able to enhance the overall effectiveness of how you present your content.
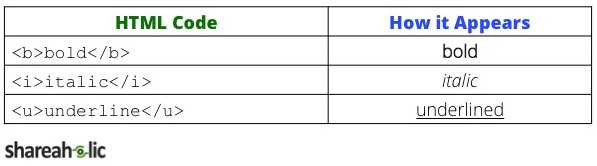
Specific HTML tags or code can be used to format your text and create an emphasis. Changing text to bolded, italicized, or underlined, tells the reader you are trying to say something by emphasizing the text.
Bold Italics UnderlinedSpecific Code to Format Text:
<b>Bold</b> or <strong>Bold</strong> <i>Italics</i> or <em>Italics</em> <u>Underlined</u>how to create headings

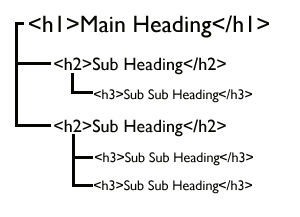
Code can also be used to make headings
The number associated with the heading code refers to the size and type of the heading. For example, h1 is the main heading, and h2 is the subheading.
PMYT
an online podcast and blog by paige sfet
The code used for headings would be:
<h1> PMYT </h1>
<h2>an online podcast and blog by paige sfet </h2> how to create a list
To create lists, you can use the following tags: <ul>, <ol> and <li>.
Unordered lists or bullet points use the tags <ul>, <li>
Example:
- mind
- body
- soul
- self-love
<ul><li>mind</li>
<li>body</li>
<li>soul</li>
<li>self-love/li></ul>Whereas an ordered list uses the tags <ol> and <li>
- mind
- body
- soul
- self-love
<ol><li>mind</li>
<li>body</li>
<li>soul</li>
<li>self-love/li></ol>how to install Google Analytics
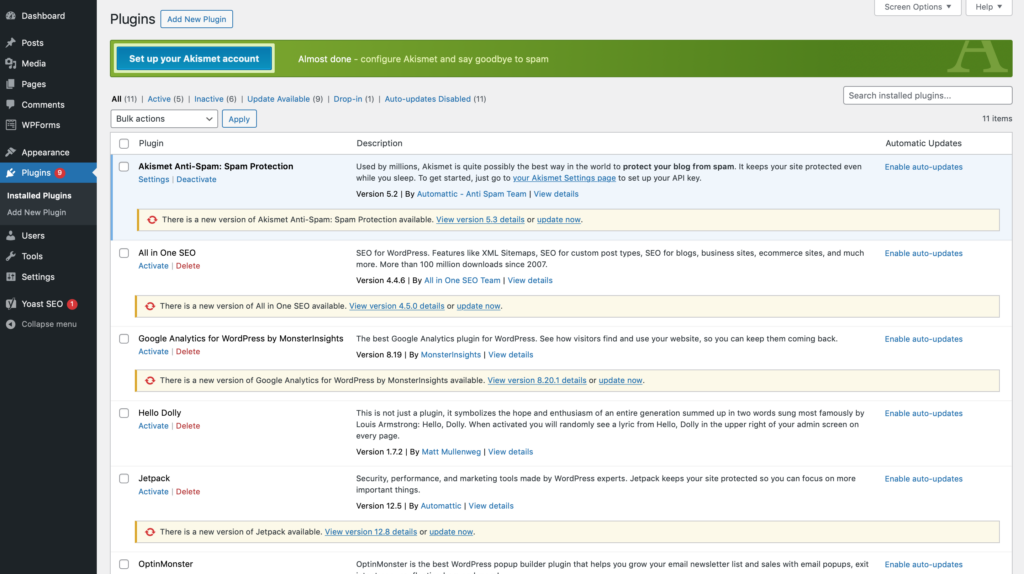
How to install Google Analytics in WordPress
Step 1: Log into your WordPress admin site
Step 2: Browse the sidebar and find plugins
Step 3: Choose Add New Plug which is at the top of the page
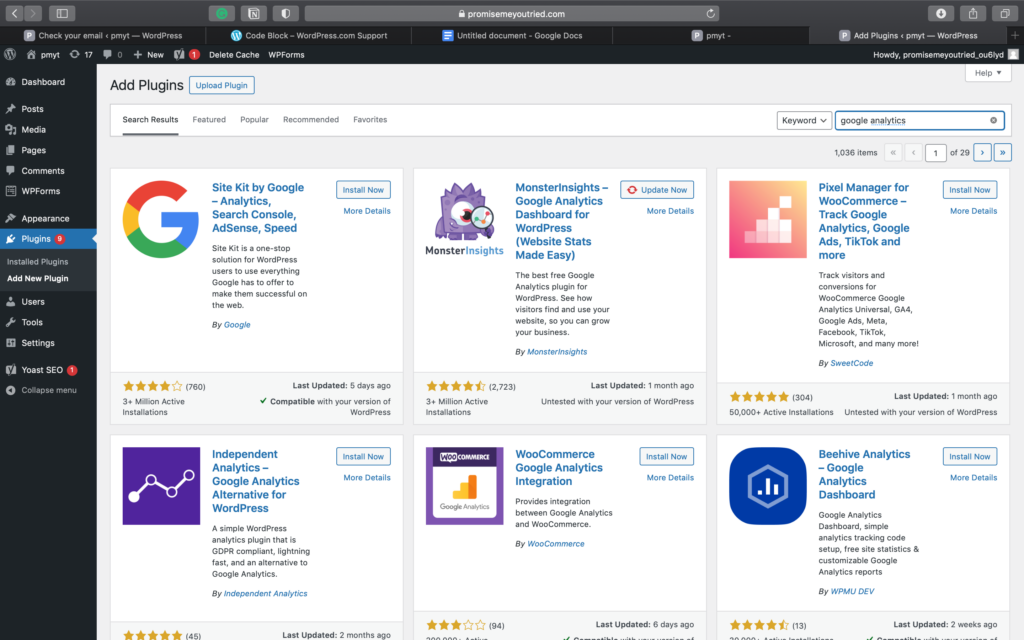
Step 4: Use the search box on the right-hand corner to search for the “Google Analytics” Plugin


Step 5: Press Install Now
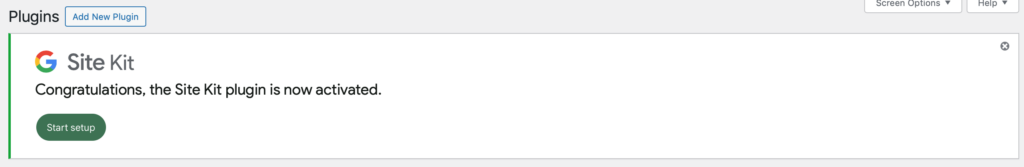
Step 6: Once Installed, press “Activate”
Step 7: A note will appear at the top of your screen that says activation complete. Then a green button will appear that says “Start Set up”

Step 8: Click this and it will redirect you to your Google login information
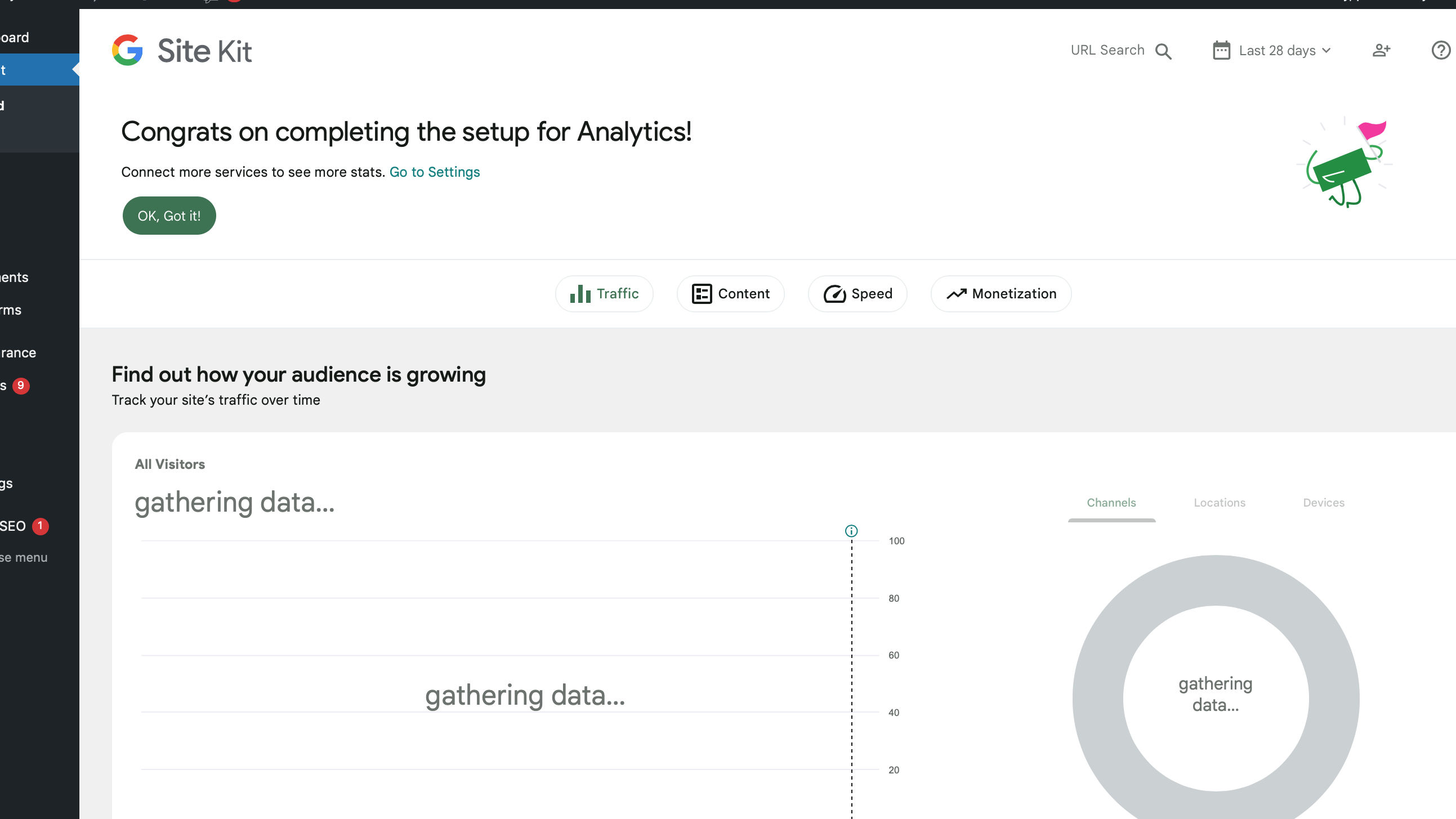
Step 9: Follow the prompts on Google Analytics’ SiteKit

Step 10: Create an analytics account
Step 11: Read and accept the terms and conditions of your new Google Analytics account
Step 12: You’re DONE!
example of google analytics code:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-EFB6V7381L"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-EFB6V7381L');
</script>
resources:
- https://neilpatel.com/blog/essential-html-tags/
- https://blog.hubspot.com/website/how-to-display-raw-codes-on-wordpress-blog-posts
- https://www.w3schools.com/css/css_howto.asp
- https://mason.gmu.edu/~kshiffl4/375/module5-2.html
- https://themeisle.com/blog/how-to-make-a-website/#basic-pages
back to home https://www.promisemeyoutried.com/
